Semana 10
Clase 8
22 abril de 2024
Clase
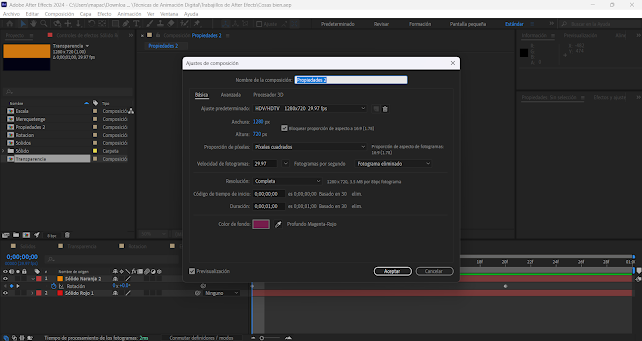
Durante esta clase vimos el último de los conceptos, el cual nos faltó analizar la clase pasada, por lo que nuevamente creamos una nueva composición con el atajo de CTRL + N y la nombre "Propiedades 2", le dimos el tiempo de 1 s por lo que la animación sería muy rápida.
Con el atajo de CTRL + Y creamos 2 sólidos, el primero de color rojo y el segundo de color naranja.
Para empezar a animar estos sólidos presionamos la tecla P, nos situamos en el primer fotograma del timeline y generamos keyframes iniciales, para el primer sólido lo colocamos en la posición 406.0,226.0, el segundo sólido se colocó en la posición de 866.0,488.0 para el primer sólido nos desplazamos en el timeline al fotograma 15 y generamos el keyframe final en la posición 658.0, 386.0, para el segundo sólido nos desplazamos al fotograma 20 y los colocamos en la posición 664.0,390.0
Después aplicamos la animación de rotación, nos posicionamos en el fotograma 1, nos situamos en el sólido naranja y presionamos la tecla R, generamos un keyframe inicial y agregamos los valores de 0x +0.0°, después nos desplazamos al fotograma 20 y generamos un keyframe final en donde aplicamos los valores de rotación en 2x +180.0°, para el sólido rojo agregamos los valores de 1x +0.0°
Una vez terminada esta animación tenemos todas las animaciones aplicadas dentro de un mismo sólido, teniendo como resultado el siguiente GIF.
Como último trabajo colocamos todas las composiciones que hicimos en una nueva composición, presionamos el comando de CTRL + N, la llame Complemento y aplicamos una duración de 6 segundos
Agregamos las 6 composiciones que realizamos como cada una tenía una duración de 1 segundo, se completó el timeline
Con el conjunto de estas animaciones tenemos completo este GIF.
Con esta última animación terminamos los ejercicios prácticos con sólidos aplicando conceptos básicos de animación como posición, rotación, transparencia y escala
Animación - Corriendo
Después de hacer este ejercicio, el profesor nos pidió tener los frames en Photoshop que realizamos de nuestro personaje corriendo, la tarea que ya habíamos hecho con anterioridad
Presionamos la tecla CTRL + N y creamos una composición titulada "Corriendo", el tiempo que agregamos para esta composición es de 16 fotogramas
Después colocamos cada una de las capas en orden para generar una secuencia de nuestro personaje corriendo
Después creamos otra composición con la tecla CTRL + N, la nombré "Correr" y le dimos un tiempo de 5 s al timeline.
Agregamos un fondo descargado de internet en formato de imagen JPG
Después agregamos la composición "Corriendo" en donde teníamos la secuencia de nuestro personaje corriendo
Finalmente, agregamos una cámara a la composición
A la composición de "Corriendo" le aplicamos una capa en 3D, puesto que con esta capa podemos poner una imagen 2D en un plano tridimensional
A esta composición le agregamos un desplazamiento, por lo que nos situamos en la composición y presionamos la tecla P, nos situamos en el timeline en el fotograma 1 y colocamos la posición de -34.0,436.0,0.0
Después nos desplazamos en el fotograma 27 y generamos otro keyframe en la posición 314.1,450.4,0.0
Luego generamos otro keyframe en el segundo 2 con 10 fotogramas en la posición 705.2,454.5,0.0
Finalmente, aplicamos un último keyframe en la posición, 1324.0,438.0,0.0 en los 4 segundos con 29 fotogramas dentro del timeline
También modificamos el concepto de la escala, por lo que nuevamente nos situamos en la composición "Corriendo" y presionamos la tecla S, nos situamos en el timeline en el fotograma 1 generamos un keyframe y aplicamos los valores de 24.2,24.2,100.0%
Después nos situamos en el fotograma 26 y cambiamos los valores a 29.2,29.2,100.0%
Nos desplazamos en los 2 segundos y 10 fotogramas del timeline y cambiamos los valores a 42.7,42.7,100.0%
Por último, al desplazarnos en el segundo 4 con 29 fotogramas y generamos un keyframe final con los valores de la escala a 27.0,27.0,100.0%
Esta fue la última parte de la práctica porque se nos había terminado el tiempo de la clase, personalmente me gusto mucho haber conocido como animar un personaje para hacer el efecto de que camine dentro de un escenario, y el aplicar elementos como la cámara me pareció muy divertido y entretenido.




















Comentarios
Publicar un comentario