Semana 11
Clase 9
29 abril de 2024
Clase
Al inicio de la clase el profesor nos explicó la técnica que nos va a enseñar, "Lip sync" nos mostró un ejemplo del ejercicio que él realizó sobre Charly Brown con su voz.
Nos pidió traer un audio de nosotros que no tenga mucha duración porque es lo que vamos a "animar"
El formato de archivo del audio tiene que ser MP3 y no en MP4.CC, ya que el programa de Adobe Animate no lee todos los archivos de audio y tiene que ser forzosamente MP3 para que lo lea y nos aparezca el rango de audio de nuestra voz.
El profesor nos explicó que en Animate podemos ver los decibeles de los sonidos que apliquemos a nuestras composiciones y sincronizarlas con nuestros personajes.
Práctica
Una vez dicho el material que tenemos que traer para la siguiente clase, el profesor nos pidió abrir el programa de Adobe After Effects y creamos una composición con un tamaño de 1280x720 a 30 fps con un timeline de 8 segundos, una vez abierta la composición nos pidió buscar unas imágenes en internet, todas excepto el fondo en PNG y teníamos que asegurarnos que tengan transparencia.
Las imágenes que buscamos en internet fueron de animales, árboles y un bosque
Yo seleccioné imágenes de zorros, lobos y mapaches, así como un fondo de un bosque y pinos como árboles.
Una vez importadas las imágenes en la composición las ordenamos en el timeline y ajustamos su tamaño.
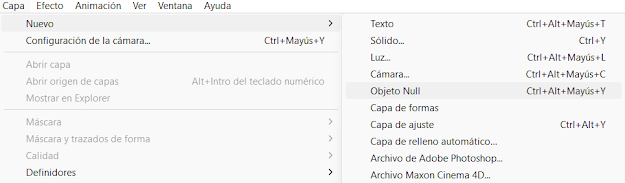
Nos fuimos al apartado de Capa > Nuevo > Cámara y creamos una cámara dentro de la composición, era necesario que en las especificaciones de la cámara fuese: Tipo: Cámara de un solo nodo.
Una vez puestas estas especificaciones a la cámara nuevamente entramos al apartado de Capa > Nuevo > Objeto Nulo
Enlazamos la cámara con el objeto nulo desplazando el icono del espiral dentro de la composición para que sea el objeto que tiene que seguir la cámara
Para esta parte teníamos que convertir las imágenes que habíamos descargado de un plano 2D a 3D, por lo que para explicar este apartado el profesor nos explicó con un ejemplo sencillo, nos pidió sacar la mitad de una hoja de papel y dibujemos un gato.
Una vez dibujado el gato nos pidió tomarle foto de frente, así como de los laterales, con este ejercicio fue más claro ver como es que funcionaban los objetos 2D dentro de un plano 3D al trabajar en After Effects, cuando le tomamos la foto por los lados tanto derecho como izquierdo al gato que dibujamos lógicamente en la fotografía solo aparece una línea, ya que es una hoja de papel.
Una vez explicado esto convertimos todas nuestras imágenes importadas a un plano 3D, para esto presionamos el icono del cubo dentro de todas nuestras imágenes que iban a estar en el plano, incluyendo el fondo
Para poder mover las imágenes 2D dentro de nuestro plano tridimensional creamos otro panel de vista dentro de la composición, para esto es necesario que nos situemos en el apartado de "Predeterminado" de nuestra composición, en la esquina inferior derecha del panel de vista podemos seleccionar en cuantas vistas queremos tener la composición, por lo que ponemos "2 vistas"
Una vez dividido el panel en 2 vistas, seleccionamos el primero y lo colocamos en la vista "Superior" de la composición, y el segundo panel lo colocamos en la cámara que habíamos creado con anterioridad
Habiendo hecho esto podíamos ver y mover los objetos 2D dentro de nuestro plano 3D, primeramente colocamos el fondo al final de la composición, y agregamos los animales unos más cerca que otros dentro de la composición.
Después de darle un desplazamiento a la cámara de igual manera dimos keyframes de posición a las imágenes de los animales
Finalmente, para esta composición agregamos una luz, por lo que nos fuimos al apartado de Capa > Nuevo > Luz...















Comentarios
Publicar un comentario