Semana 9
Clase 7
15 abril de 2024
Con esta clase iniciamos el segundo parcial
Clase
Al inicio de la clase el profesor nos mostró los promedios que obtuvimos en el primer parcial.
Después el profesor nos indicó abrir el programa de After Effects, de igual manera nos habló sobre como el programa de After Effects es una de las herramientas más fáciles que se pueden usar en el mundo de la animación y lo que depende del potencial del programa es nuestra creatividad lo único que nos puede limitar al momento de usar dicho programa y desarrollar los proyectos que tenemos en mente.
Creación de composiciones
Nos indicó la manera de trabajar por composiciones dentro del programa, primeramente creamos un nuevo archivo.
En esta sección el profesor nos explicó como funciona el apartado de la "Duración" o conocido como "Starcore" en la primera sección tenemos:
1- 00: Cuadros
2- 00: Segundos
3- 00: Minutos
4- 0: Horas
Este "Starcore" específica en donde va a iniciar la secuencia de la animación.
Animación - Sólidos
La primera composición que realizamos en clase la nombramos "Sólidos" y las especificaciones de esta composición son con un plano de 1280 x 720 a 30 fps
En el apartado del "Starcore" aplicamos únicamente 30 fps equivalentes a 1 segundo de animación, por lo que el "Starcore" quedo como 0;00;01;00
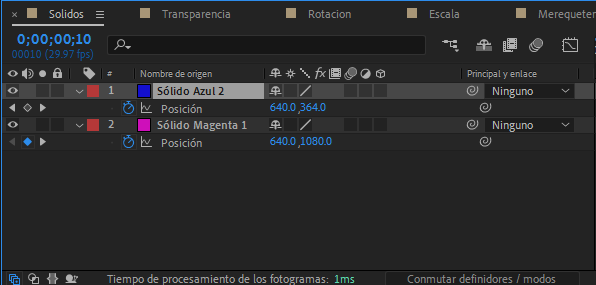
En esta composición creamos 2 sólidos para hacerlos utilizamos el comando de CTRL + Y, dentro de la ventana de los sólidos agregamos las especificaciones que queremos, en mi caso a uno de los sólidos lo puse de color azul y el otro de color magenta.
Para el sólido de color azul presionamos la tecla P (Posición) y se desplegó un apartado donde podíamos modificar la posición del sólido seleccionado.
Desplace el sólido azul en las coordenadas -640.0,360.0
Para el sólido de color magenta aplicamos el mismo procedimiento de posición, solo que a este segundo sólido lo desplazamos en las coordenadas 640,1080
Primeramente, nos situamos en el primer fotograma y activamos el icono del temporizador para generar un keyframe inicial, después nos desplazamos hasta el fotograma número 20 y desplazamos las coordenadas de la posición del sólido a 1920.0,360.0 haciendo que salga de la composición y nuevamente presionamos el icono del temporizador para generar el keyframe final.
Aplicamos estos mismos pasos en el sólido magenta, pero con distintas coordenadas y en distintos frames de la composición, el keyframe inicial es en el fotograma 10 con coordenadas 640.0,1080.0, el keyframe intermedio es en el fotograma 20 con coordenadas 640.0, 360.0 y el keyframe es en el fotograma 30 con coordenadas 640.0,-360.0.
Al presionar la tecla de espacio, los sólidos se desplazan en las coordenadas que establecimos en los tiempos que establecimos generando una animación de desplazamiento de posición en loop.
Animación - Transparencia
Para esta segunda animación nuevamente creamos una composición con el comando CTRL + N con las mismas especificaciones de la primera composición.
De igual manera creamos dos sólidos con el comando de CTRL + Y y les colocamos un color distinto a cada uno, en mi caso el primer sólido es de color naranja y el segundo de color azul.
Para esta animación nuevamente nos situamos en los sólidos, pero presionamos la tecla de T, (Transparency), con esta sección podemos manjar la opacidad de los sólidos.
Para el sólido naranja, creamos un keyframe inicial en el fotograma 1 con una opacidad del 100%, después nos desplazamos en el fotograma 20 dentro de la línea de tiempo, aplicamos una opacidad del 40% al sólido y generamos un keyframe final.
En el sólido de color azul inicialmente nos situamos en el fotograma 15, le aplicamos una opacidad del 30% y generamos el keyframe inicial, después nos desplazamos al fotograma 30, establecemos la opacidad del sólido al 100% y generamos el keyframe final.
De igual manera, al presionar la tecla de espacio, la animación se reproduce en loop con los parámetros de opacidad que establecimos en el tiempo que los colocamos.
Animación - Rotación
Para esta tercera animación nuevamente creamos una composición con el comando CTRL + N con las mismas especificaciones.
Creamos dos sólidos con el comando de CTRL + Y y les colocamos un color distinto a cada uno, el primer sólido fue de color morado y el segundo de color verde.
Para esta animación nos situamos en los sólidos y presionamos la tecla de R, (Rotation), con esta sección podemos manjar la rotación de los sólidos.
Para el primer sólido, creamos un keyframe inicial en el fotograma 1 con los valores de rotación en 0x +0.0°, después nos desplazamos en el fotograma 30 dentro de la línea de tiempo, cambiamos los valores de rotación del sólido a 1x +180.0° y generamos un keyframe final.
En el segundo sólido inicialmente nos situamos en el fotograma 10, dejamos los valores de rotación en 0x +0.0° y generamos el keyframe inicial, después nos desplazamos al fotograma 30, establecemos la rotación del sólido a 5x +270.0° y generamos el keyframe final.
Al presionar la tecla de espacio, la animación se reproduce en loop con los parámetros de la rotación que establecimos a cada sólido en el tiempo que los colocamos.
Animación - Escala
En esta cuarta animación creamos una composición con el comando CTRL + N con las mismas especificaciones.
Creamos dos sólidos con el comando de CTRL + Y y les colocamos un color distinto a cada uno, para el primer sólido utilicé el color magenta y para el segundo el amarillo.
Para esta animación nuevamente nos situamos en los sólidos, pero presionamos la tecla de S, (Scale), con esta sección podemos manjar la escala de los sólidos.
Para el primer sólido, creamos un keyframe inicial en el fotograma 1 con los valores de la escala en 60.0,60.0%, después nos desplazamos en el fotograma 30 dentro de la línea de tiempo, cambiamos los valores de la escala del sólido a 100.0,100.0% y generamos un keyframe final.
En el segundo sólido nos situamos en el fotograma 1, dejamos los valores dela escala en 100.0,100.0% y generamos el keyframe inicial, después nos desplazamos al fotograma 30, cambiamos los valores de la escala a 60.0,60.0% y generamos un keyframe final.
Al presionar la tecla de espacio, la animación se reproduce en loop con los parámetros de la escala que establecimos a cada sólido en el tiempo que los colocamos.
Animación - Final
Por último realizamos el conjunto de todos los tipos de animación que aprendimos a realizar, por lo que nuevamente creamos una nueva composición con el atajo de CTRL + N y la nombre "Merequetengue", le dimos el tiempo de 1 s por lo que la animación sería muy rápida.
Con el atajo de CTRL + Y cree un nuevo sólido de color azul, al cual le aplicamos en conjunto las animaciones que vimos y aprendimos a hacer en la clase pasada.
Para empezar aplicamos la animación de posición, por lo que nos situamos en el sólido y presionamos la tecla P nos situamos en el fotograma número 1 y generamos un keyframe inicial en la posición 608.0,126.0.
Después nos desplazamos en el fotograma 20 y cambiamos la posición del sólido a 620.0,452.0 en donde generamos un keyframe final.
Continuamos con la animación de Transparencia por lo que presionamos la tecla T en el sólido, al keyframe inicial le dimos la opacidad del 100%, después nos desplazamos en el timeline al fotograma 20 y bajamos la opacidad al 70%.
Después aplicamos la animación de rotación, nos posicionamos en el fotograma 6, nos situamos en el sólido y presionamos la tecla R, generamos un keyframe inicial y agregamos los valores de 0x +0.0°, después nos desplazamos al fotograma 20 y generamos un keyframe final en donde aplicamos los valores de rotación en 5x +180.0°.
Por último aplicamos la animación de escala, nos colocamos fotograma 1 del timeline y después nos situamos sobre el sólido para presionar la tecla S, generamos un keyframe inicial en donde agregamos los valores de 36.0,36.0%, Después me desplace al fotograma 20 y generamos un keyframe final con los valores de 75.0,75.0%.
Este fue la última animación que realizamos, puesto que se nos había terminado el tiempo de la clase, personalmente me gusto muchísimo haber realizado estas prácticas, y como dijo el profesor, con este programa las limitaciones que tiene dependen de cuanta sea nuestra creatividad.























Comentarios
Publicar un comentario